In case you need the coordinates in the internal coordinate system, you have to calculate it yourself (see below) or write a macro to do it for you. In case you need the coordinates in the page coordinate system, you can look at the status bar or the position dialog or you put a snap point at the same position and read its coordinates.
The path is defined as svg:d which means, it is the definition as can be read in http://www.w3.org/TR/SVG/expanded-toc.html.
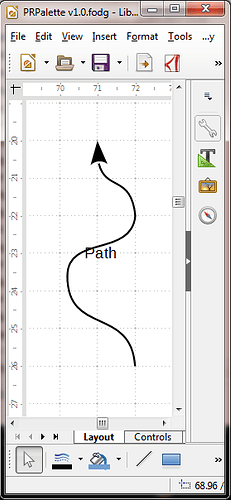
M1800 6000 is an absolute move to (1800|6000) and the start anchor point of the following Bézier segment.
A c means a Bézier curve. Such has for each segment two control points and the end anchor point, which is the start point of the next segment. The c is not repeated for the next segment. As the c is lower case, the coordinates are relative to the start anchor point.
c-100-1600-1800-800-1800-2400 means: control points (1700|4400) (0|5200) next anchor point (0|3600)
0-1100 1707-500 1807-1600 means: control points (0|2500) (1707|3100) next anchor point (1807|2000)
-100-1100-1107-500-1007-2000 means: control points (1707|900) (900|1500) last anchor point (800|0).
For to know the connected objects do not use the path. A connector has the attributes draw:start-shape and draw:start-glue-point and draw:end-shape and draw:end-glue-point. These gives you the information directly. If you save the document in flat ODF (= file name extension fodt) and open it in an editor, then you will find these attributes easily. You can get these information using a macro.