Dear all,
I am experiencing an interesting behaviour of Writer and Draw. Importing this .svg file (I can’t upload it directly in this post), both software show a prolongation of the curve going outside the frame. The file has been created with Python 3.4 using the latest version of matplotlib.
In file preview (Ubuntu 20.04), Firefox/Edge(chromium), Inkscape and GIMP the prolongation is not shown (see below). I tried to use an MS product with another PC, but the version I have (e.g. MS Word 2016) doesn’t render SVG files (that’s absurd).
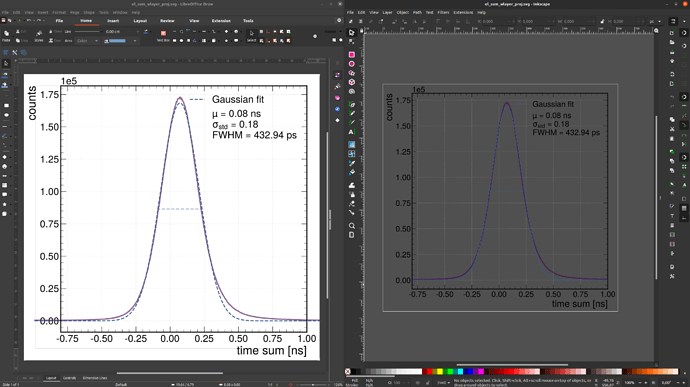
The behaviour is here summarized, opening the same file with two Draw (left) and Inkscape (right):
Well, I don’t know what to do apart from using the PNG version of the graph. Can someone confirm the behaviour? Any idea on how to proceed?
[EDIT] After a quick search on Bugzilla for LO, this is a bug occurring since 2016 and apparently still present.