Built-in styles offer a basic set of styles, both as a convenience to start immediately using them and as a demonstration of what can be done with them.
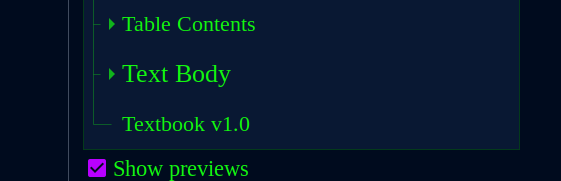
The screenshot shows you have selected hierarchical view. This view hints at the various style families, i.e. those which are shown at level one, just under Default Paragraph Style.
The hierarchy is a handy feature to customise in a single operation styles which are under one. For example, changing the language in Default Paragraph Style will cascade to all other styles and apply this language to spellchecking. Changing the font face in Heading will change it for all Heading n.
The groups created by the hierarchy indicates the “domain”. Those under Body Text will be used for your main discourse, those une Heading for your headings, etc. Generally, you don’t apply non-terminal styles (those which have other styles under them). However, I don’t think this rule holds for Body Text.
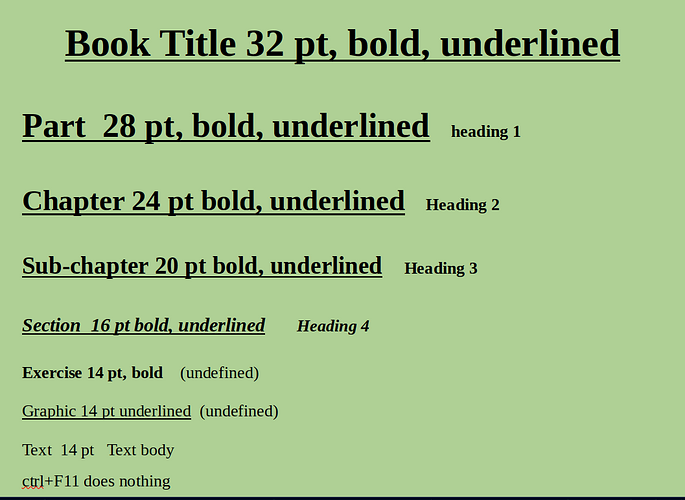
Style name suggest their usage in your document. This is far better that naming a style Yellow Bold because formatting tuning will request changing visual attributes to achieve the aesthetic result. What would be your Yellow Bold if its attributes become red and italic? You’ll need to rename it.
The collection of built-in style is not confusing noise. It points toward a methodic styling method called semantic styling where styles are a kind of markup for your document, indicating the significance of the marked text.
Consider italics. It is traditionally used to either emphasise words or sentences or to mark a foreign word. If you use the same style Italic for both significances, you can’t handle separately emphasis and foreign words. You should apply an Emphasis (buit-in) or Foreign (to be created) style. Now you can change the highlight without tracking the occurrences in your text.
According to the hierarchical philosophy, this is intended. Default Paragraph Style is the ultimate ancestors of all other styles. All styles inherit their initial attributes from it. Therefore, non overridden attributes are the same and changing them in Default Character Style will also be forwarded to your style.
Of course, any attribute you force will be unaffected.
You can also create styles from your user style. They will inherit from yours. This is how Heading n have an intermediate ancestor Heading before Default Character Style.
The feature is very powerful and reveals its convenience when you work on formatting tuning. But designing a consistent hierarchical set is not immediate.
If you really want a style independent from Default Paragraph Style, go to Organizer tab during creation and set *Inherit from` to -None-. I don’t recommend it because you’ll lose a lot of versatility, usefulness and comfort.
When you start styling thoroughly a document, take great care not to create conflicts.
To ease transition from Word which is not as advanced as Writer style-wise, Writer kept the possibility to add manually attributes on your text (through toolbar buttons or keyboard shortcuts like Ctrl+I). This is called direct formatting.
There are 3 independent formatting layers in Writer, from deepest to shallowest:
- paragraph style,
- character style,
- direct formatting
Each higher layer overrides the shallower ones. Therefore, if you left some direct formatting somewhere in your document and start typing there, your text uses the state of the 3 layers. When you apply a paragraph style, this modifies only the state of the paragraph layer.
If your direct formatting requests a conflicting attribute (say it is italic while paragraph style configures as Roman), direct formatting wins.
Direct formatting is a formatting trap. Use it with parsimony and only when you can’t do it with styles or when it is a one-of-a-kind event. Direct formatting is a speedway to formatting nightmare. Avoid it.
THere is a much better way to reuse styles from a document. Record your styles in a template (file extension .ott). The Writer Guide has a chapter dedicated to templates. Read it once you are familiar with styles.
As shipped from the factory, Ctrl+F11 is assigned to Set Focus in Combo Box in Writer. The style sidepane is displayed with F11 without any modifiers.
All keyboard shortcuts are listed in Tools>Customize.