I am using LO 4.4.1.2 in Windows 8.
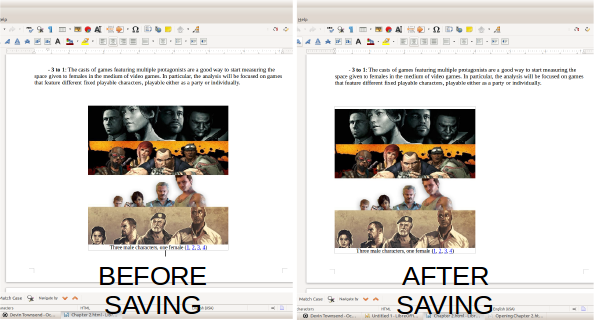
If I create a Writer document like yours with a frame centred containing an image and text below it retains this alignment after saving and opening again.
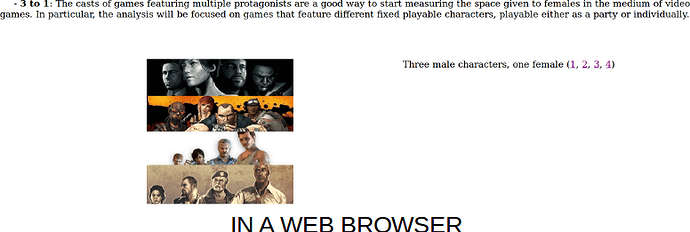
In html view I get the same as you get. If you leave the frame outline visible the html view shows an empty frame at the left hand side followed by the image then the caption. Looking at the html source shows that LO is not creating the correct code for Frames. In fact a Frame in html has a different and a frame must be part of a Frameset. The Frame is used to divide the browser window into sections (Frames) which contain different html documents.
The solution is to use a Table (1 column, 1 row) in the Writer document and place the image and caption in the single cell. Centre the Table and select no wrap. This renders correctly in html view - the html source shows the correct code for the creation of the Table. Tables are a normal part of web pages.
If you want to create Web pages LO is not really the application to use. A specialist website creator will produce better and more compact code. In this example the image is shown in the html source as:-
img src="data:image/jpeg;base64 followed by a huge hunk of the binary code that represents the Image
This would normally be just a reference to the image file in the web directory.