I’m trying to create simple outlined text using a Fontwork, but the outline is drawing in front of the text.
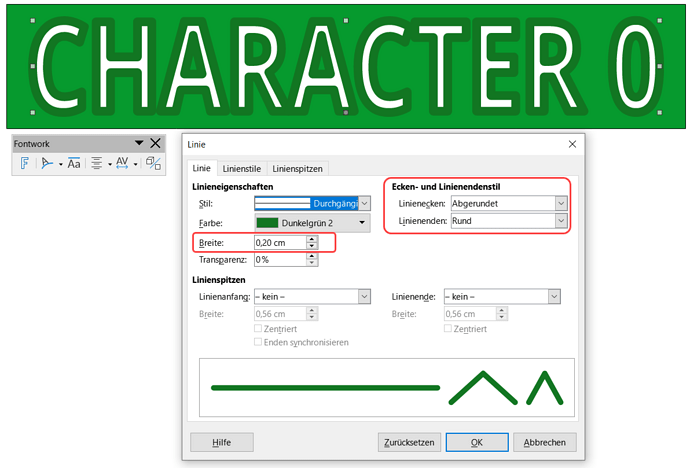
This creates some annoying caps on the letters, as well as occluding the letters entirely if the outline is large enough, as shown:
How can I put the outline behind the text to avoid these issues? I’ve looked for an option, but I can’t find it.
Edit: Windows 11, LibreOffice 7.6.2.1
character cards - WIP.odg (915.3 KB)
I’m not sure what you mean about “how I generated the Fontwork” - I added it from the Insert menu? (using the “Simple” style.) Is there another way?
I did adjust the properties afterwards, of course - changed the font, text spacing, line weight, and colors. All that was done with the sidebar.