Hi!
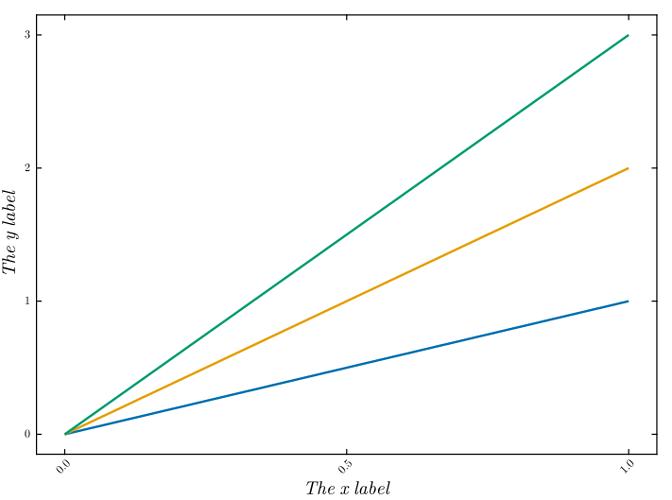
When doing presentations I often like to separate elements of a figure and bring them in one at a time. The “break” option for imported SVGs lets me do this, but unfortunately it seems to modify figures in a non ideal way. As a minimally working example, in version 24.8.2.1 I tried importing this figure (sharing as a google drive link the SVG as it is not a valid upload format here):
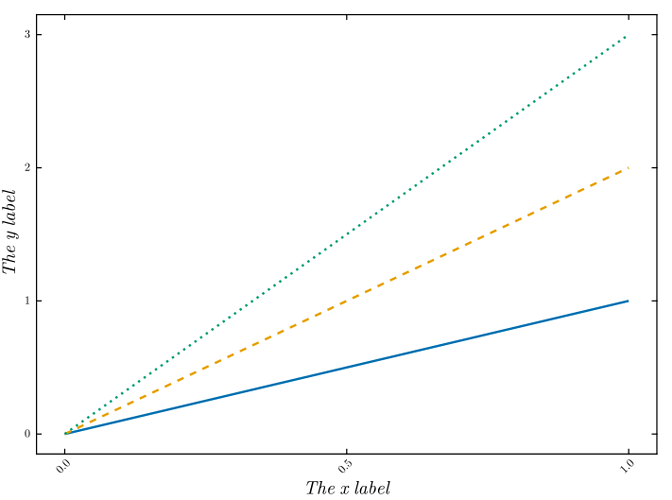
After breaking the figure down, everything is perfect, except that the linestyles are lost:
Is this something I should report as a bug?